Intro
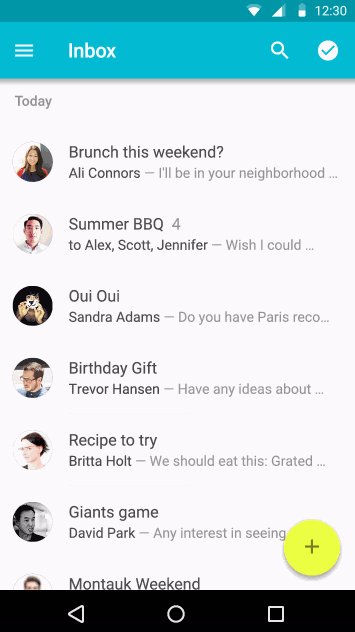
Google Material Design swipe (pull) to refresh.
It uses CSS3 and JavaScript depend on Zepto or jQuery.
Mobile Only and High Performance.
You can use 3 types of this Material Design refresher.
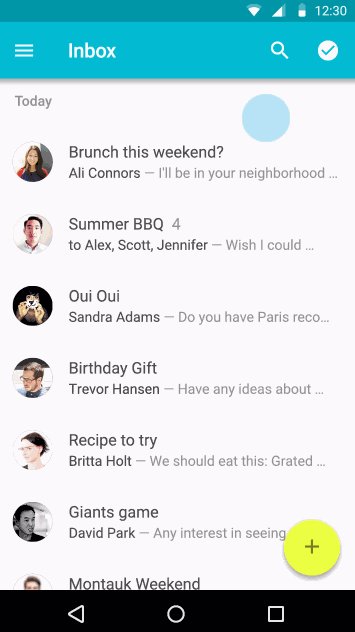
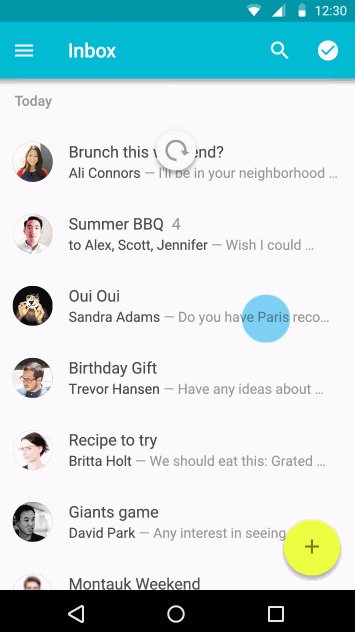
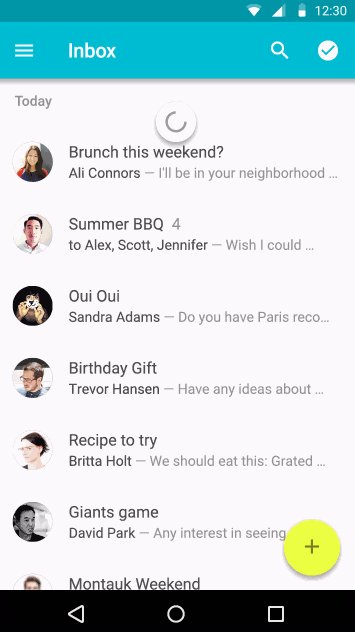
Type1: Above surface (default)

Source code:
mRefresh();
You can try it in mobile browser or webview by scanning the following QR code:

URL: http://lightningtgc.github.io/material-refresh/type1.html
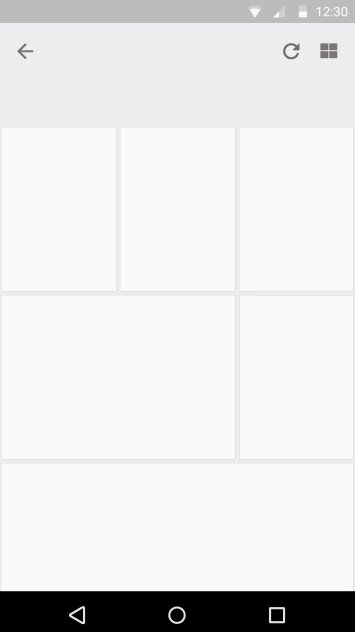
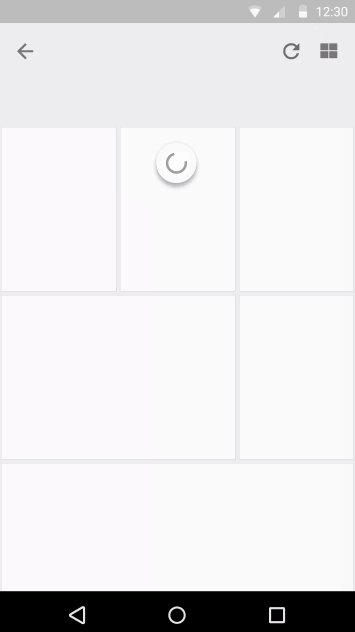
Type2: Below surface

Source code:
mRefresh({
nav: '#navMain'
});Actually, this page is the demo for Type2.
You can try it in chrome device mode or other mobile emulator.
Similarly, try it in mobile browser or webview by scanning the following QR code:

URL: http://lightningtgc.github.io/material-refresh/index.html
Type3: Button action

Source code:
$('#buttonAction').on('tap', function(){
mRefresh.refresh();
});